![[Flutter] XMLファイル(Info.plist)をVSCodeから編集したい](https://devio2023-media.developers.io/wp-content/uploads/2020/06/vscode-2020-eyecatch-1200x630-1.png)
[Flutter] XMLファイル(Info.plist)をVSCodeから編集したい
こんにちは、CX事業本部 Delivery部の若槻です。
今回はFlutterでのiOSアプリ開発時のTipsとなります。
Info.plistをVSCodeから編集したい
Info.plistは、iOSアプリ開発でのビルド時にユーザー定義定数などの情報を渡すためのファイルです。Flutterプロジェクトではios/Runner/Info.plistのパスに配置されます。
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd"> <plist version="1.0"> <dict> <key>CFBundleDevelopmentRegion</key> <string>$(DEVELOPMENT_LANGUAGE)</string> <key>CFBundleDisplayName</key> <string>Flutter Sample App</string> <key>CFBundleExecutable</key> <string>$(EXECUTABLE_NAME)</string> <key>CFBundleIdentifier</key> <string>$(PRODUCT_BUNDLE_IDENTIFIER)</string> <key>CFBundleInfoDictionaryVersion</key> <string>6.0</string> <key>CFBundleName</key> <string>flutter_sample_app</string> <key>CFBundlePackageType</key> <string>APPL</string> <key>CFBundleShortVersionString</key> <string>$(FLUTTER_BUILD_NAME)</string> <key>CFBundleSignature</key> <string>????</string> <key>CFBundleVersion</key> <string>$(FLUTTER_BUILD_NUMBER)</string> <key>LSRequiresIPhoneOS</key> <true/> <key>UILaunchStoryboardName</key> <string>LaunchScreen</string> <key>UIMainStoryboardFile</key> <string>Main</string> <key>UISupportedInterfaceOrientations</key> <array> <string>UIInterfaceOrientationPortrait</string> <string>UIInterfaceOrientationLandscapeLeft</string> <string>UIInterfaceOrientationLandscapeRight</string> </array> <key>UISupportedInterfaceOrientations~ipad</key> <array> <string>UIInterfaceOrientationPortrait</string> <string>UIInterfaceOrientationPortraitUpsideDown</string> <string>UIInterfaceOrientationLandscapeLeft</string> <string>UIInterfaceOrientationLandscapeRight</string> </array> <key>UIViewControllerBasedStatusBarAppearance</key> <false/> <key>CADisableMinimumFrameDurationOnPhone</key> <true/> <key>UIApplicationSupportsIndirectInputEvents</key> <true/> </dict> </plist>
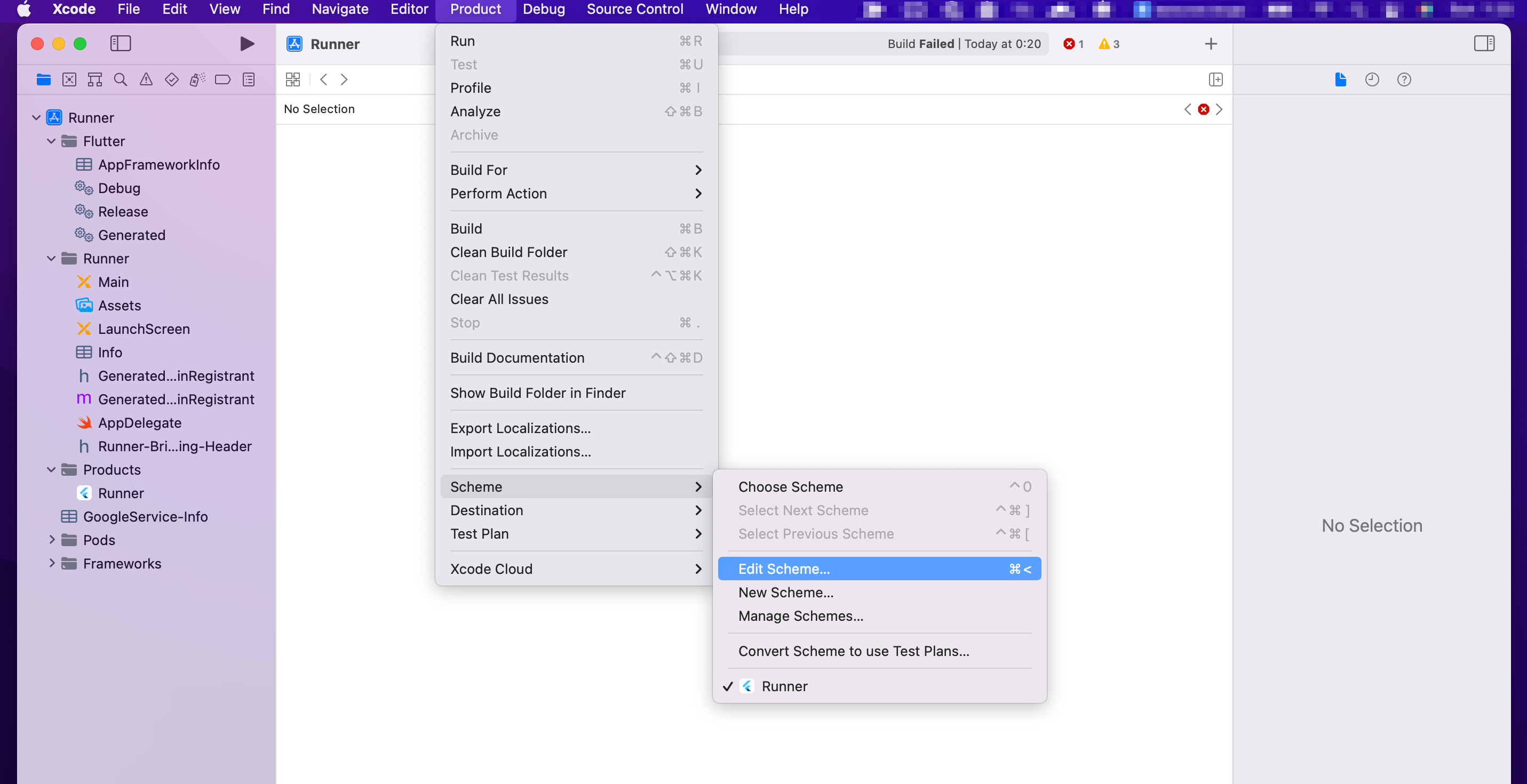
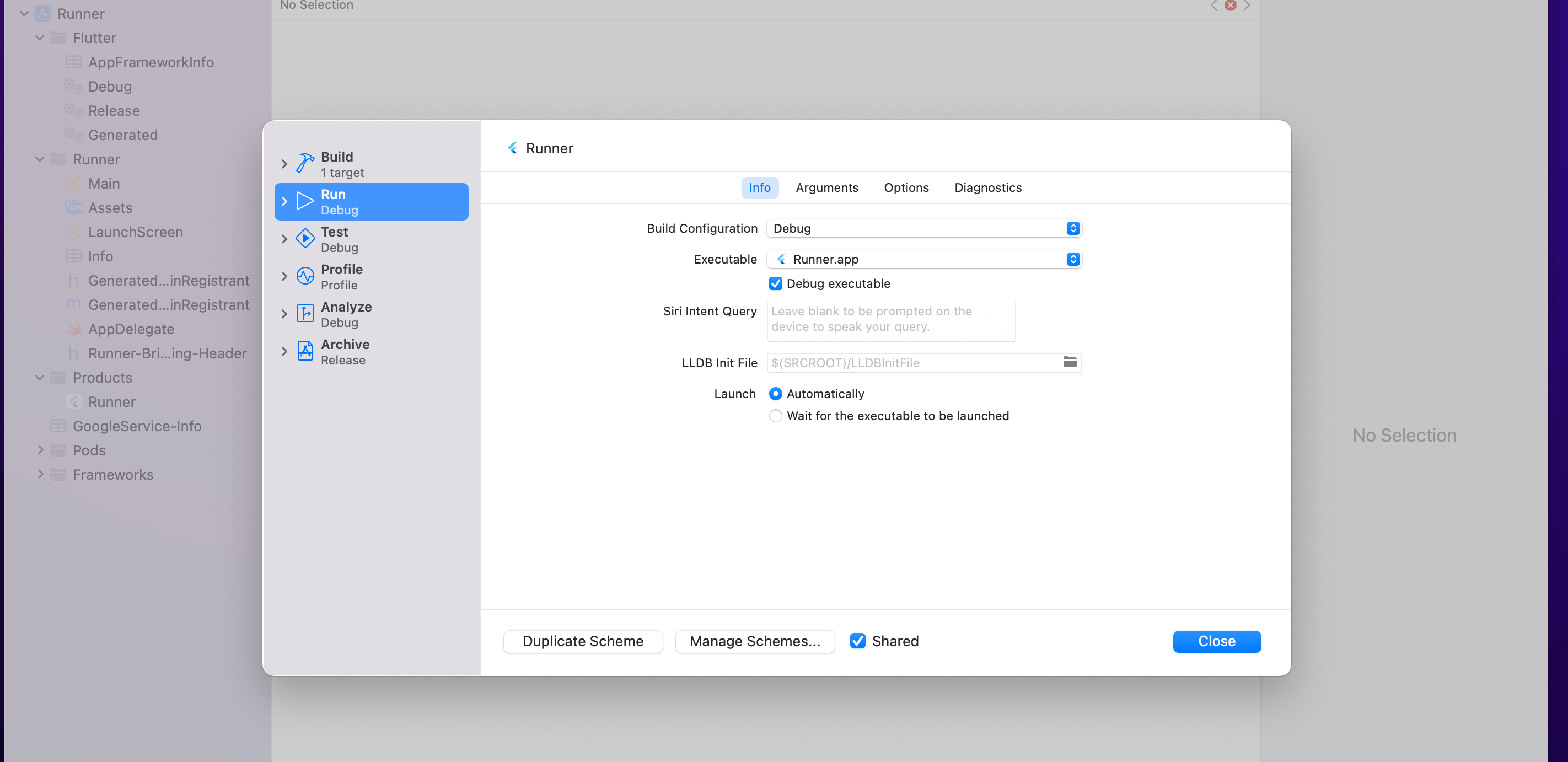
さてこのInfo.plistを編集する際に私は今までXcodeを立ち上げてメニューから設定を行うようにしていました。


なぜなら、VS Codeでは既定の動作でXML形式のファイルは保存時に次のように自動フォーマットされてしまうからです。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>
CFBundleDevelopmentRegion
</key>
<string>
$(DEVELOPMENT_LANGUAGE)
</string>
<key>
CFBundleDisplayName
</key>
<string>
Flutter Sample App
</string>
<key>
CFBundleExecutable
</key>
<string>
$(EXECUTABLE_NAME)
</string>
<key>
CFBundleIdentifier
</key>
<string>
$(PRODUCT_BUNDLE_IDENTIFIER)
</string>
<key>
CFBundleInfoDictionaryVersion
</key>
<string>
6.0
</string>
<key>
CFBundleName
</key>
<string>
flutter_sample_app
</string>
...略
</dict>
</plist>
しかしこのフォーマット済みの形式だと、アプリのビルド時にThis is sometimes caused by a malformed plist fileとなりビルドが失敗してしまいます。
しかしInfo.plistを編集するためだけにXcodeを立ち上げるのは手間です。特にFlutterの場合ですと開発をするためにXcodeを立ち上げておく必要が無いのでなおさらです。
自動フォーマットを無効にしてVSCodeから編集可能とする
VS Codeのsettings.jsonで、editor.formatOnSaveをfalseに変更(チェックを外す)して無効にます。

するとInfo.plistを編集して保存しても自動でフォーマットがされなくなります。
その他フォーマッター機能との兼ね合い
Prettierなどのフォーマッター機能でファイル保存時の自動でフォーマットを利用するためには、VSCodeのeditor.formatOnSaveを有効にしておく必要があります。
よって、Info.plistを編集し終えたらeditor.formatOnSaveを有効に戻しておくと良いかと思います。
参考
以上

![[2024年12月版] 新しいRemote Desktop Service SALを使ってVisual Studio AMIを試してみた](https://images.ctfassets.net/ct0aopd36mqt/wp-thumbnail-00eddef75cb5ee39286e0aa370a96e4f/040bbf127b84da0ee2c483485da1dd29/microsoft-eyecatch.jpg)

![[アップデート] Amazon WorkSpaces (Personal)でMicrosoft Visual Studioが利用可能になりました](https://images.ctfassets.net/ct0aopd36mqt/wp-thumbnail-acc3ac1234c3f431604b3ef32a527e4a/ef41ff2367e43f0b972b2ceec4893544/amazon-workspaces-family)



